💬 Portfolio
Notion APIとNext.jsで無料ブログ作成
date
May 17, 2023
slug
notion-api
author
status
Public
tags
TechBlog
summary
type
Post
thumbnail
スライド
category
💬 Portfolio
updatedAt
May 20, 2023 12:58 PM
動画はこちら

概要
Notionの、データベースとNotion APIという機能を使ってブログを構築していきます。
Notionとは、情報管理プラットフォームで、私も情報をまとめるのによく使っています。
そのNotionをCMS「コンテンツ管理システム」(Content Management System)として使いブログを構築します。
CMSの有名なものにはWordPressなどがありますね。
使用する言語は、Next.jsになります。
サイトを構築したら、Vercelというクラウドプラットフォームにデプロイし、誰でも見れるようにしていきます。
ブログは「morethanmin」のテンプレートを使うのであっという間に出来上がります。
Thanks Template
全て無料です。
環境
- Notion
- Next.js
- Vercel
準備
Notionのアカウント作成

インテグレーションの作成
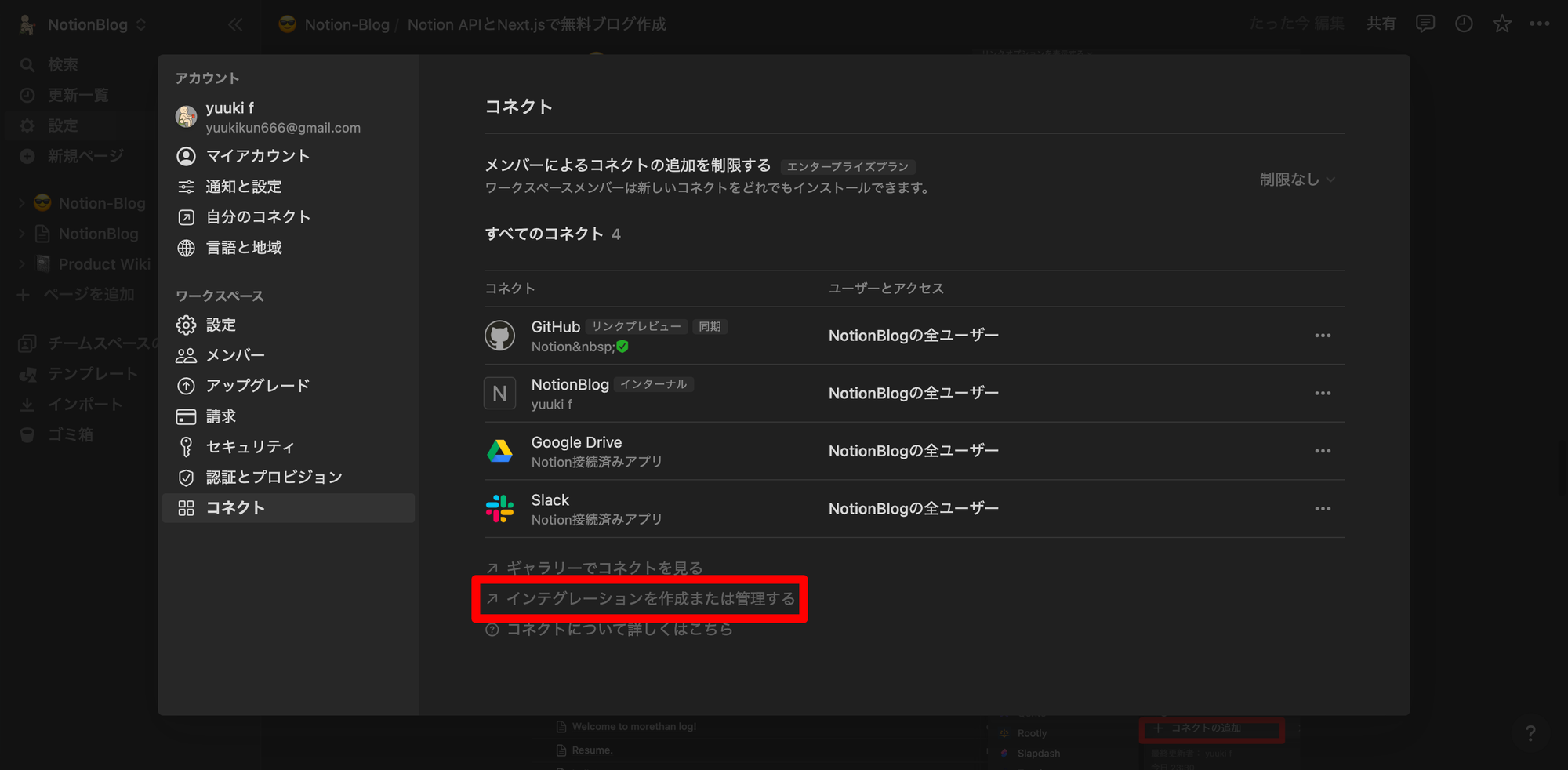
- ワークスペースができたら、左側の「設定」を押します。
- 「コネクト」を押します。
- 「インテグレーションを作成または管理する」を押します

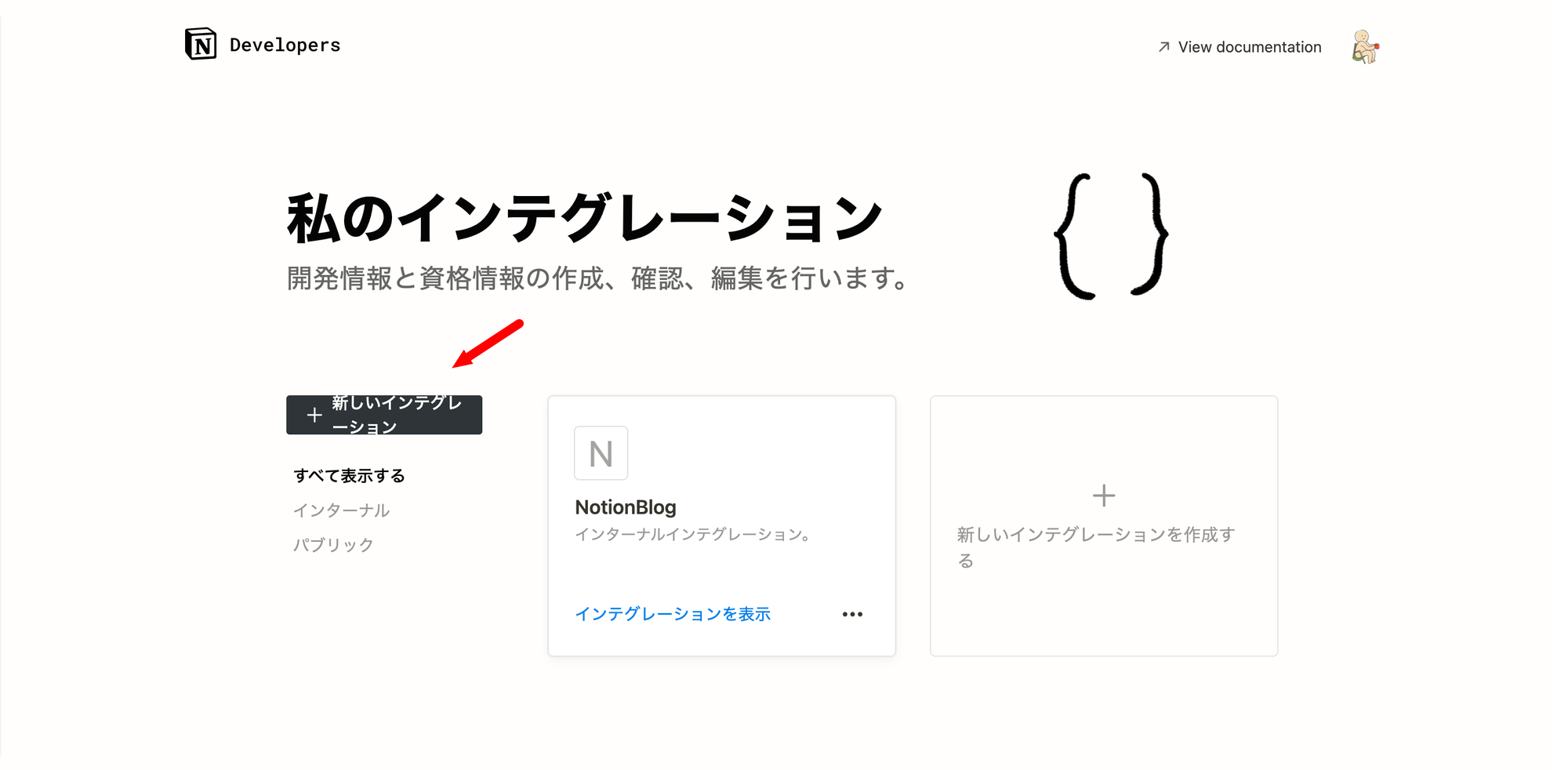
- 新しいインテグレーション

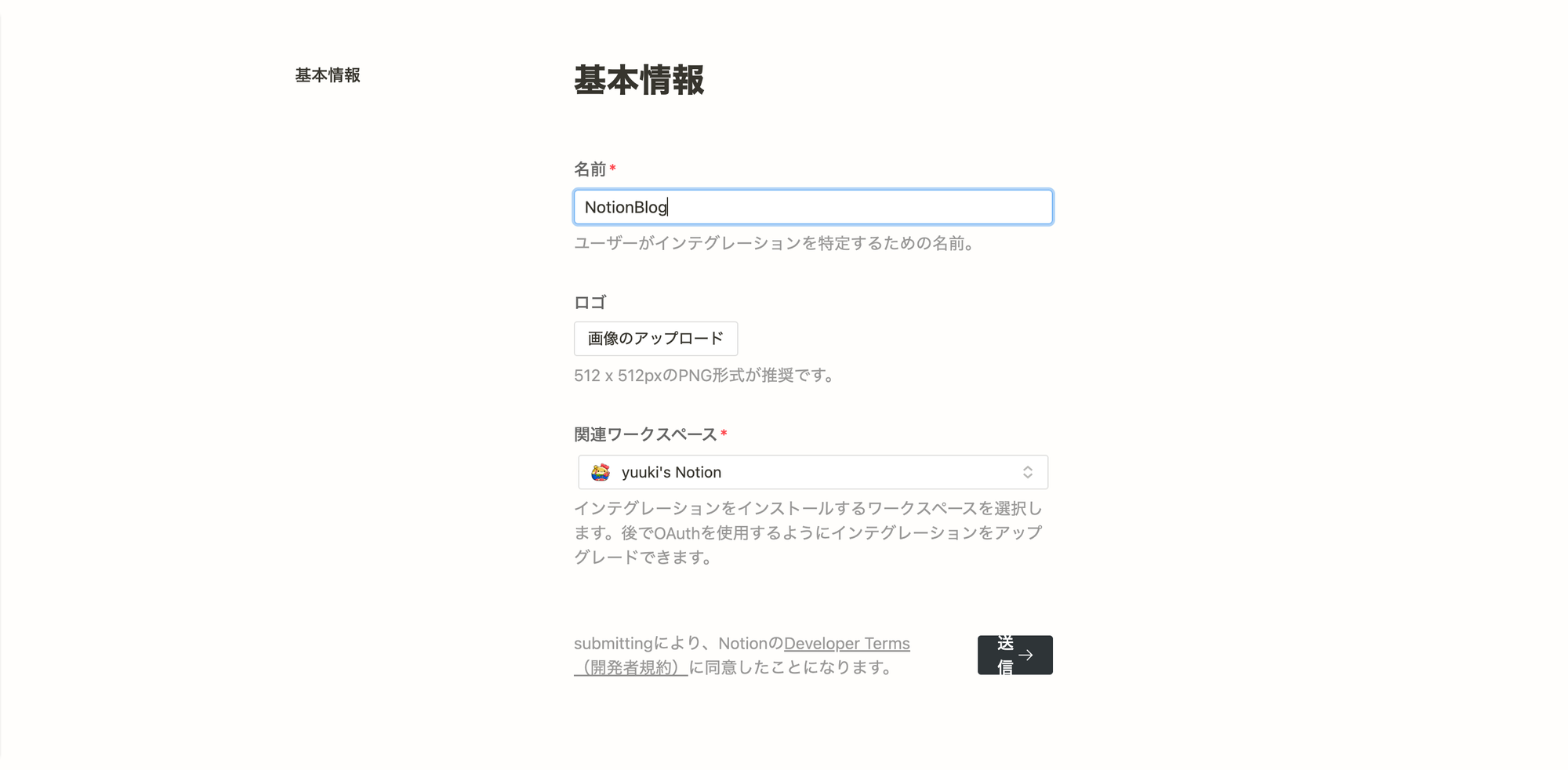
- 好きな名前をつけて、自分のワークスペースか合っているのを確認したら送信を押してください。

- シークレットキーが表示されますが、今回は使いません。
必要なときは後から見れるのでメモしなくて大丈夫です。

テンプレートの準備
こちらの素晴らしいテンプレートを使わせていただきました。
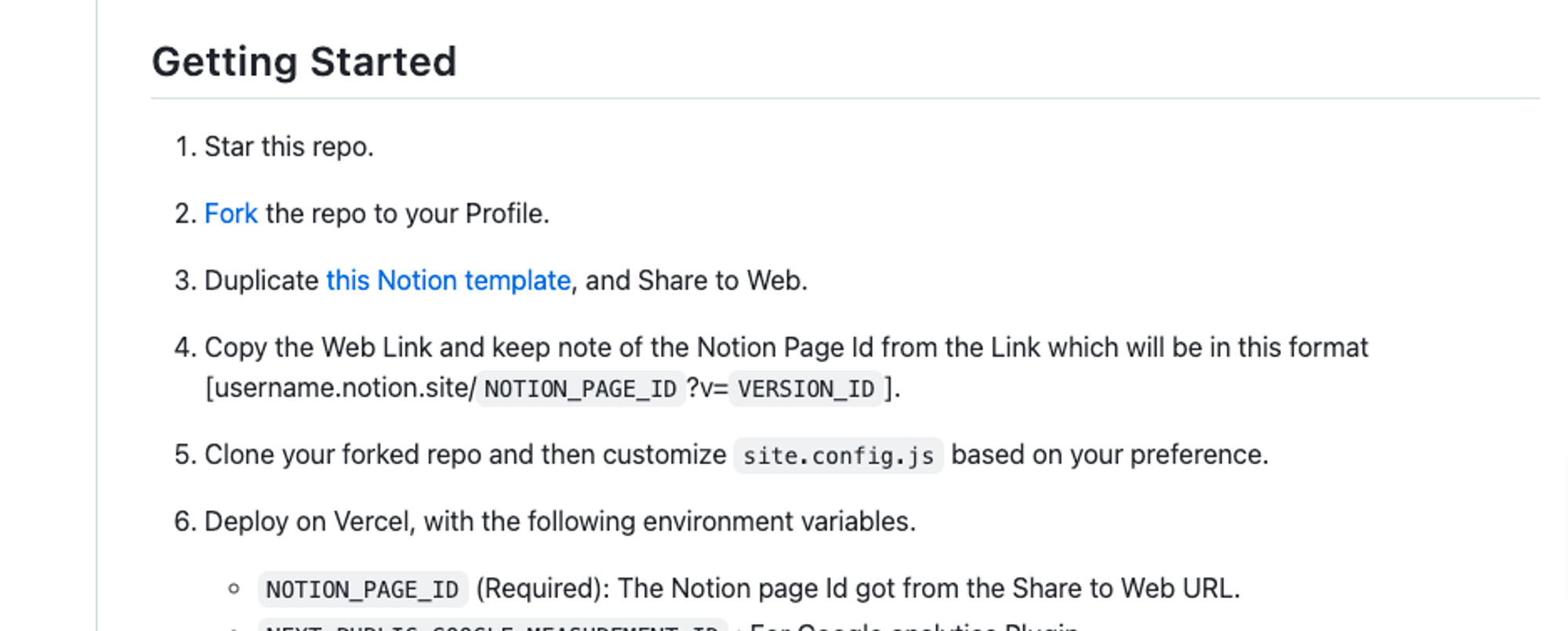
READMEの Getting Started の通りに作業していきます。

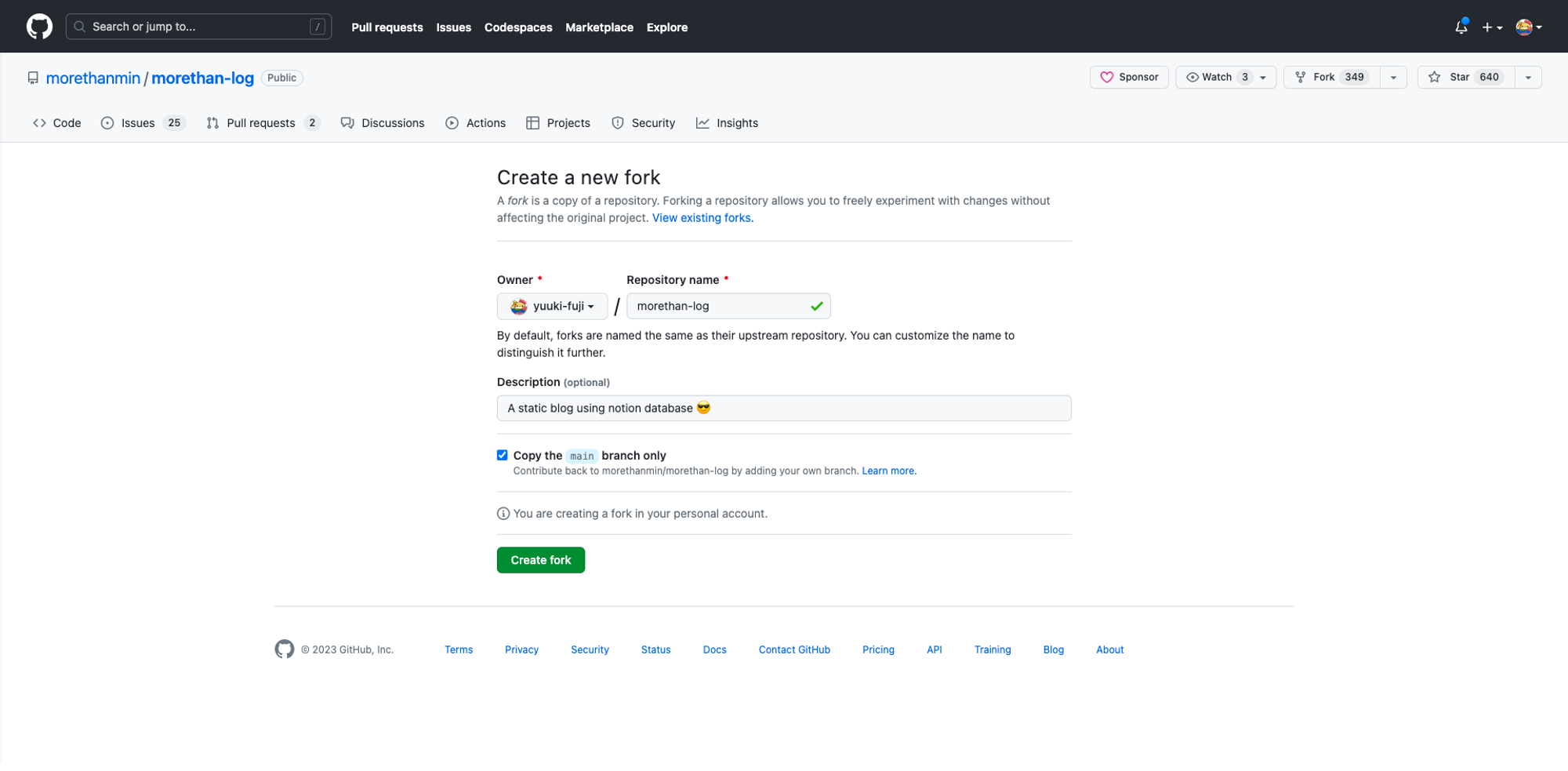
2.Fork the repo to your Profile.
のところの”Fork”にリンクが貼ってありますので、押してもらうと
自分のリポジトリにForkする画面になります。

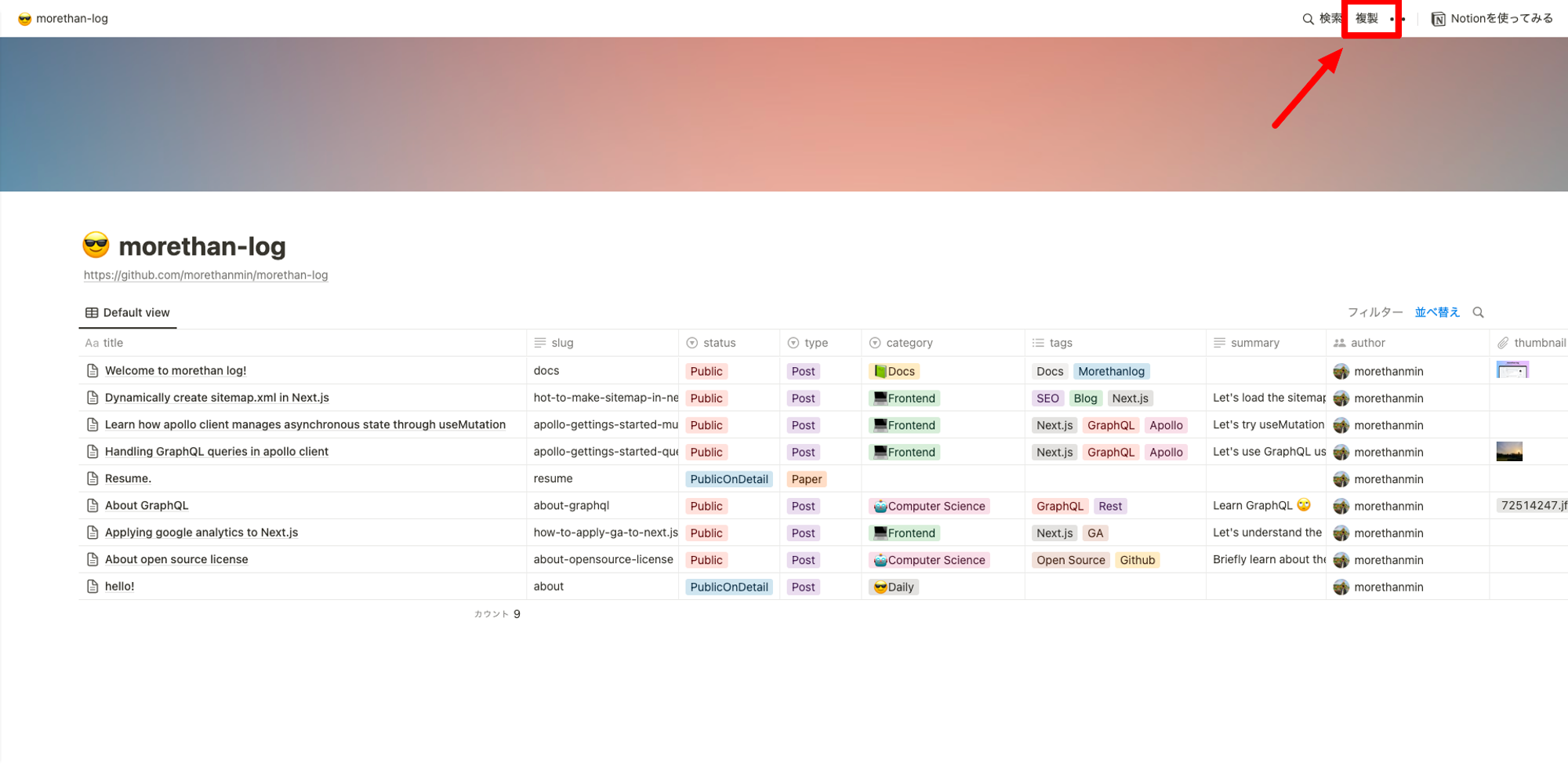
3.Duplicate this Notion template, and Share to Web.
の”this Notion template”のところにリンクがありますね。
これを押して、Notionデータベースを自分のNotionへ複製します。

複製先は、自分のワークスペースが出てくるので、追加したいところを選びましょう。
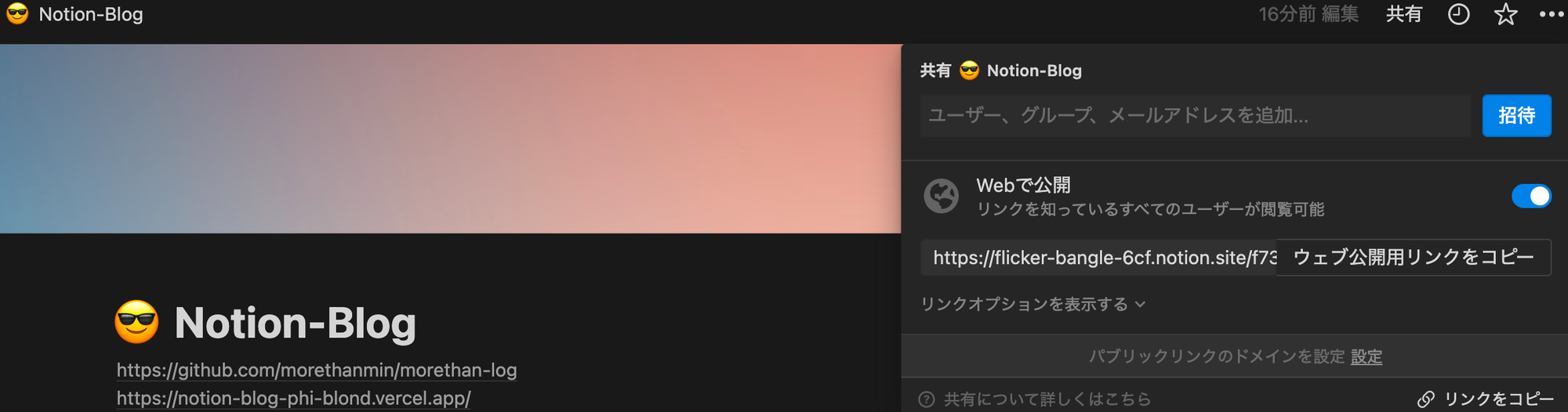
4.自分のNotionにいくと複製されたデータベースがあります。
右上の「共有」から「Webで公開」を設定。

「Web公開用リンクをコピー」して見てみると、
となっていて、?の前の〇〇のところがデータベースのIDになります。
※32桁くらいあります。
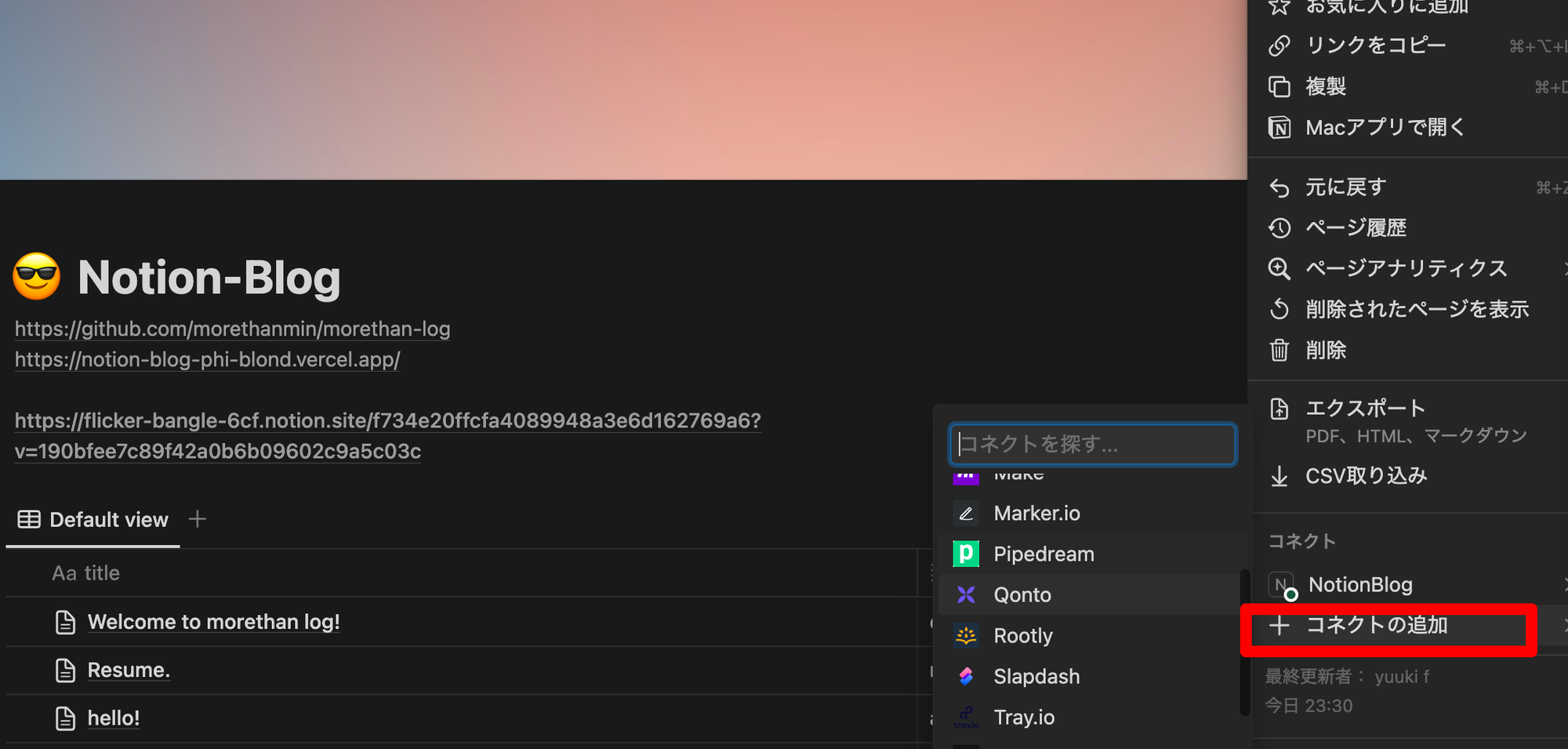
同じページの右上の・・・を押して、
コネクトに追加しておきましょう。

※ここはインテグレーションを作成したので出てくるようになります。
開発スタート
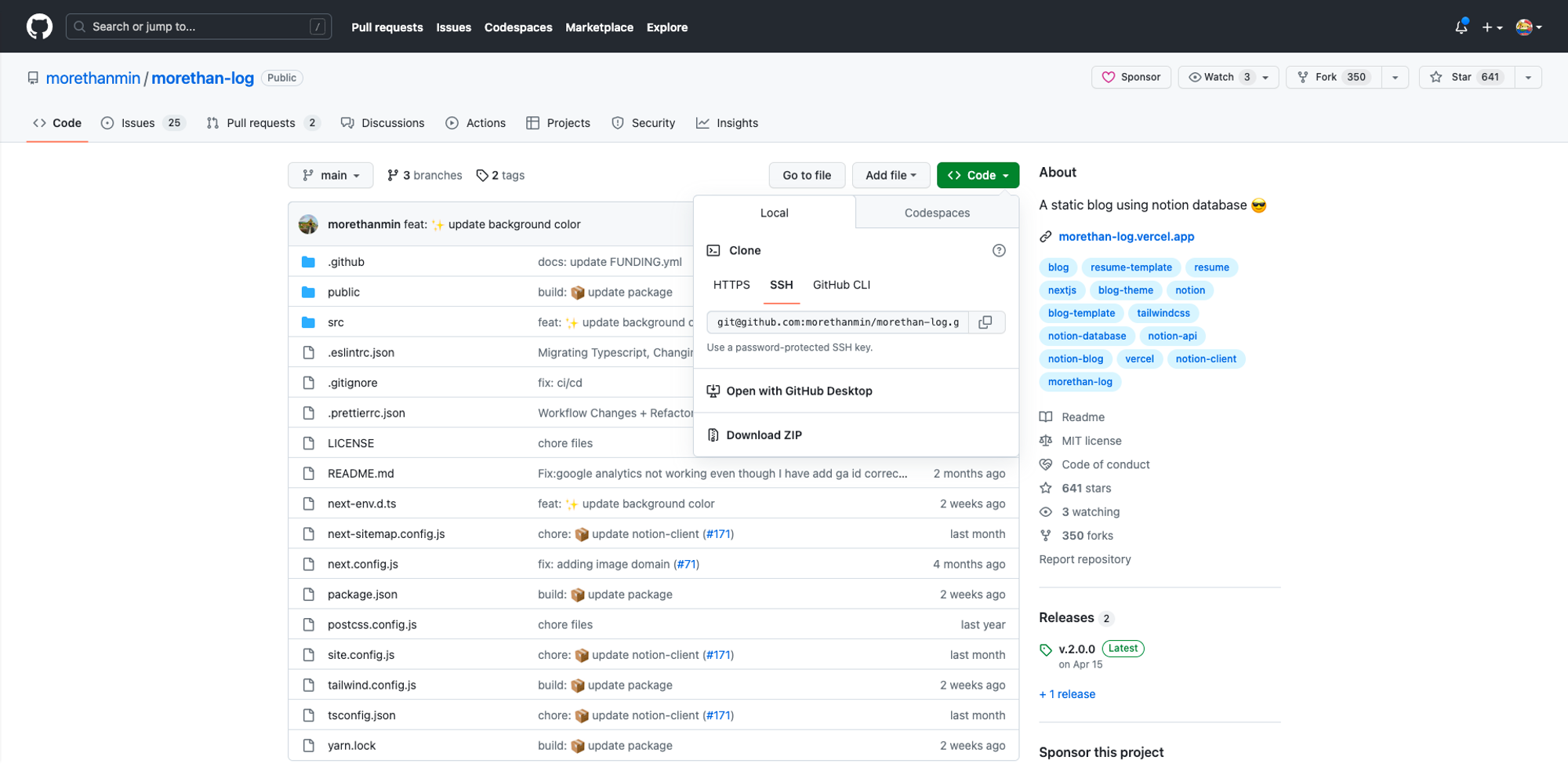
自分のパソコンにNext.jsのデータを持ってきましょう。
私は「Code」のところでSSHのパスをコピーして、`git clone` しました。

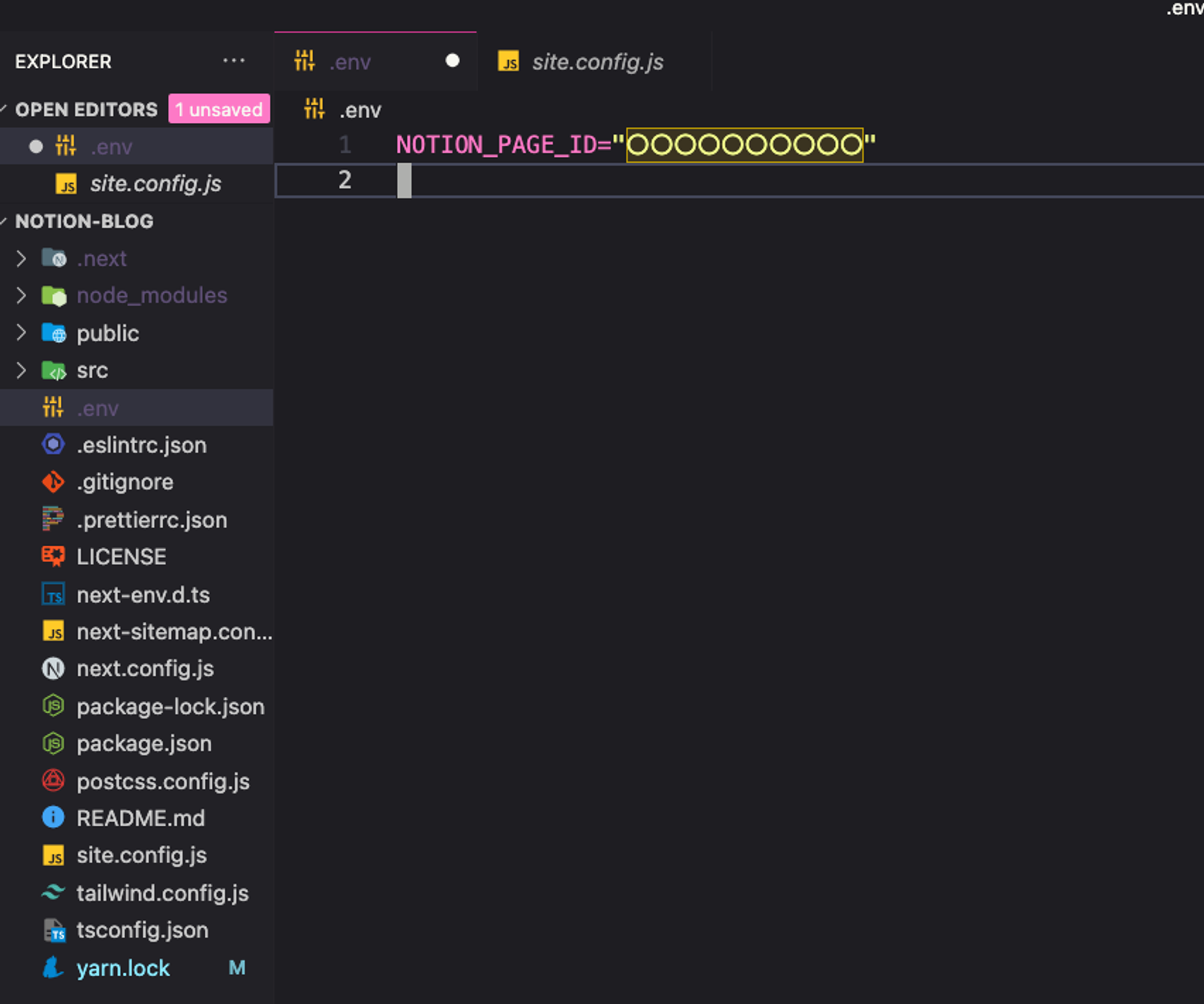
- ルートフォルダに.envを作りましょう。
.envにはNotionデータベースIDを入れます。
NOTION_PAGE_API="〇〇〇〇〇"

.envは.gitignoreに入っているので、Githubにアップロードされる心配はありません。
- ローカルで立ち上げてみよう。
ターミナルなどで、cdコマンドでgit cloneしてきたプロジェクトのディレクトリまで移動しましょう。
- 一応、Nodeの16以上が入っているか確認してみてください。
node -v
古いようなら新しいのを入れましょう。
- プロジェクトに必要なパッケージやモジュールをインストールする
npm install
- 開発環境を立ち上げます。
npm run dev
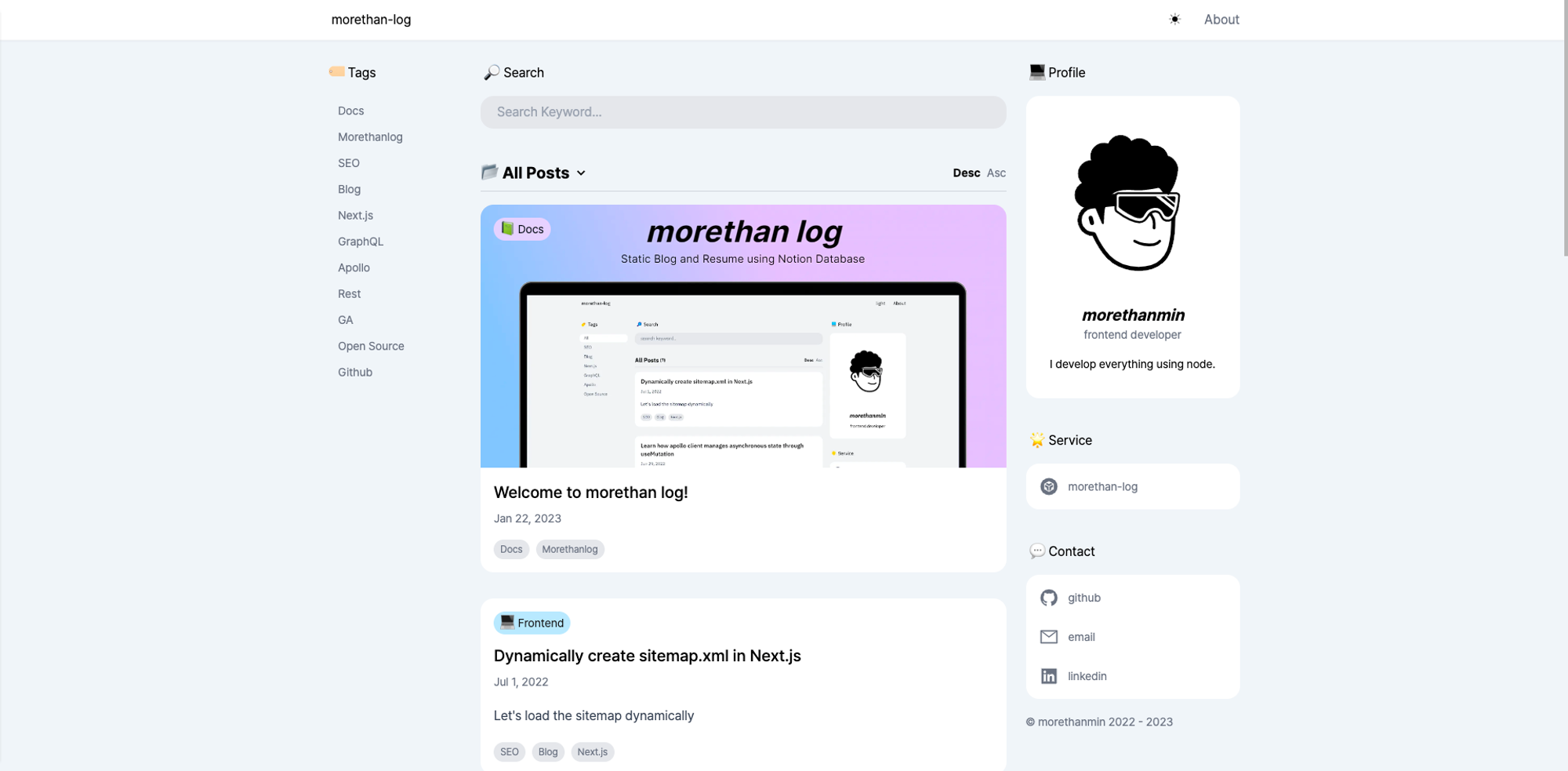
にブラウザでアクセスしてページが表示されればOK!

※3000ポートをすでに使っているときは3001に自動でなります。ターミナルに表示が出ます。
npm upgradeするとエラーが出るので注意。
自分用に変更していこう
主に
- site.config.js
- Notion
を設定していきます。
Vercelへのデプロイ
Vercelのアカウント登録

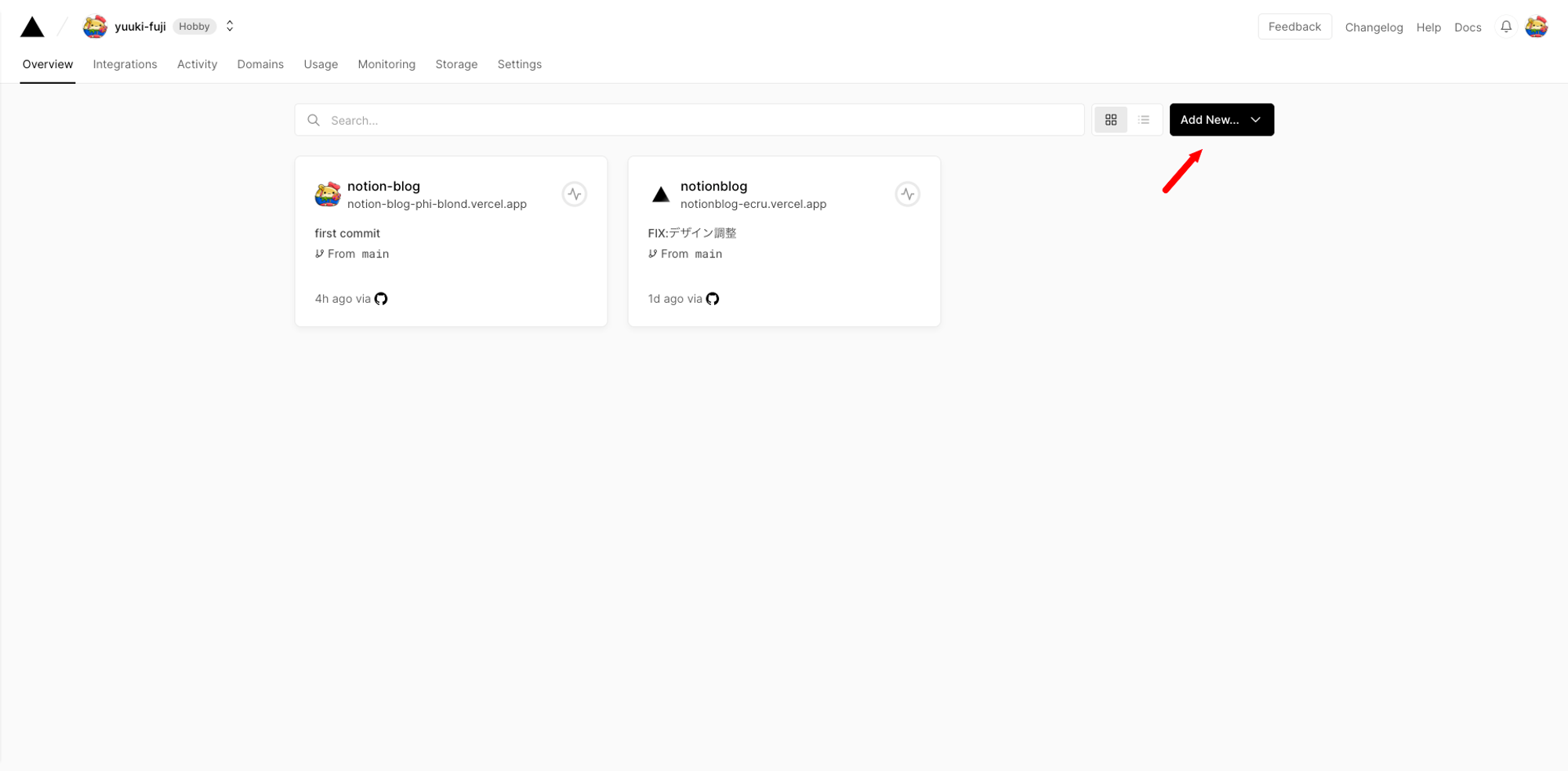
Add New → project

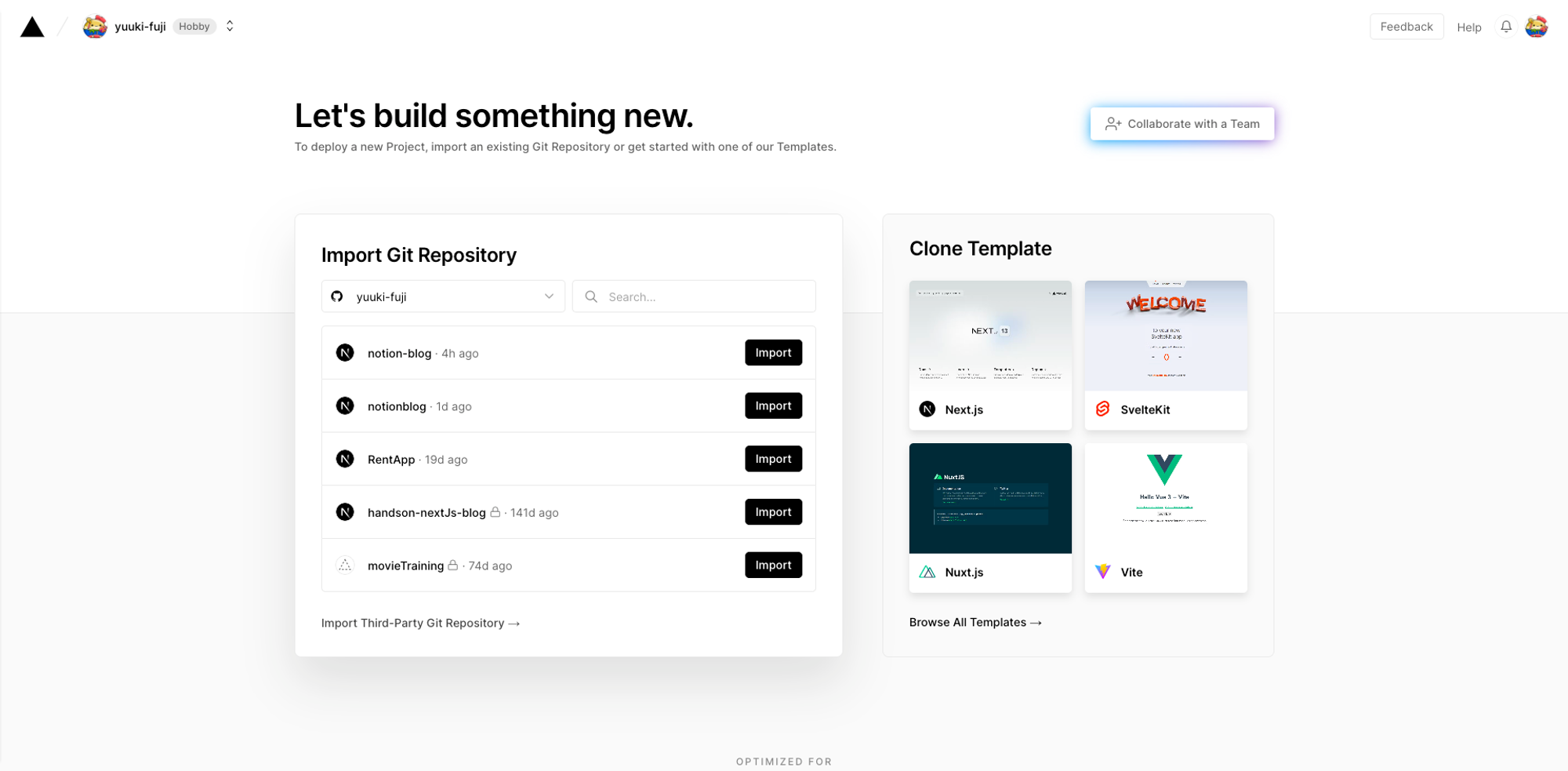
ここでVercelにデプロイしたいGitHubのリポジトリを「import」ボタンで選択する。

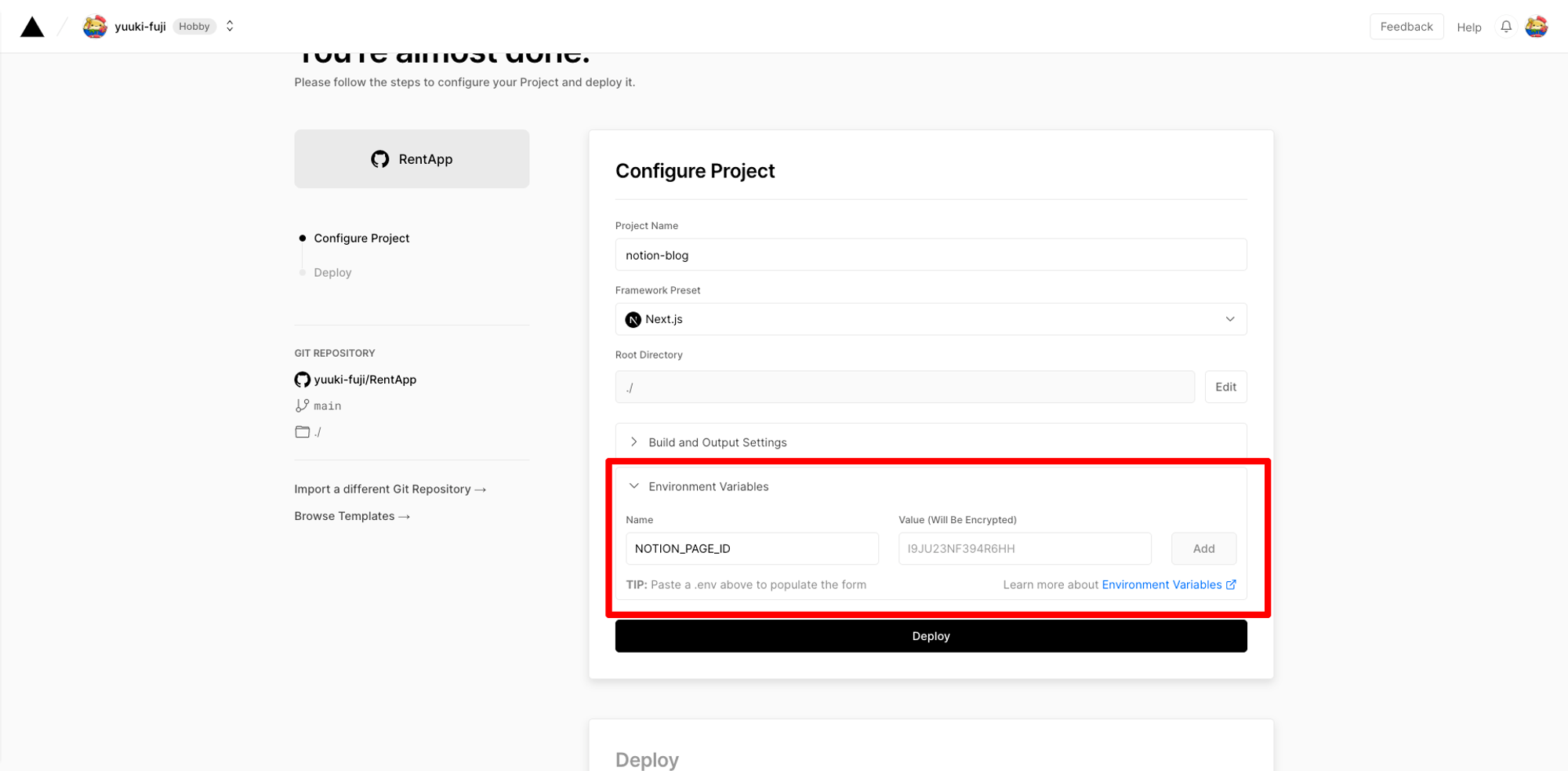
環境変数を設定しよう!

.envに設定したものと同じです。
- Name:NOTION_PAGE_ID
- Value:ご自分の環境に合わせて設定(.envに記載したもの)
「Deploy」ボタンを押して、無事にビルドが完了したらOK!
※失敗したらコードが何かおかしいかも
これで選択したGitHubリポジトリとVercelが連携されているので
リポジトリにpushすると自動的にサイトに反映されます。
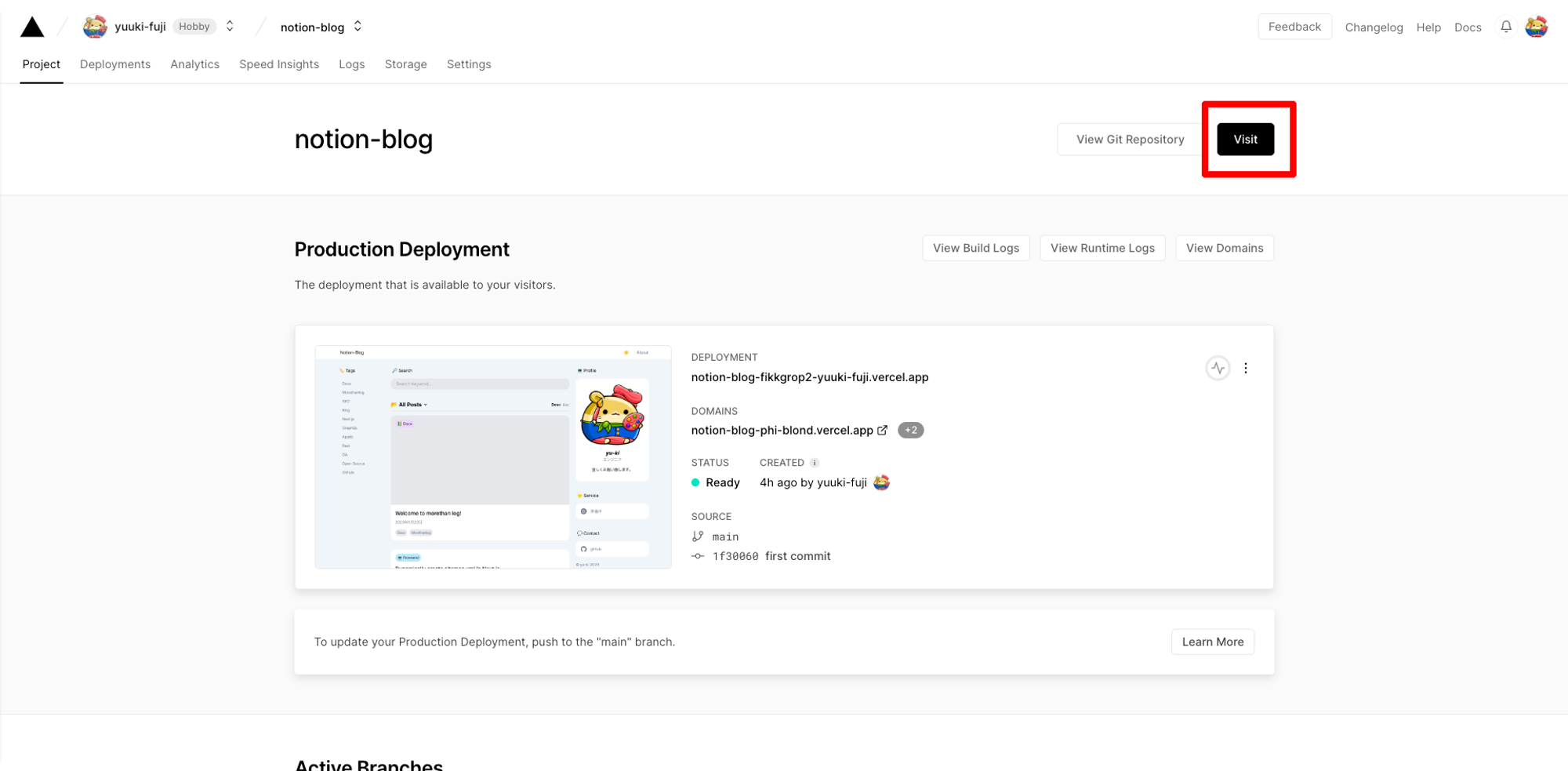
visitボタンでサイトを見にいけます。

Vercelに独自ドメインを設定
ドメインを取ろう
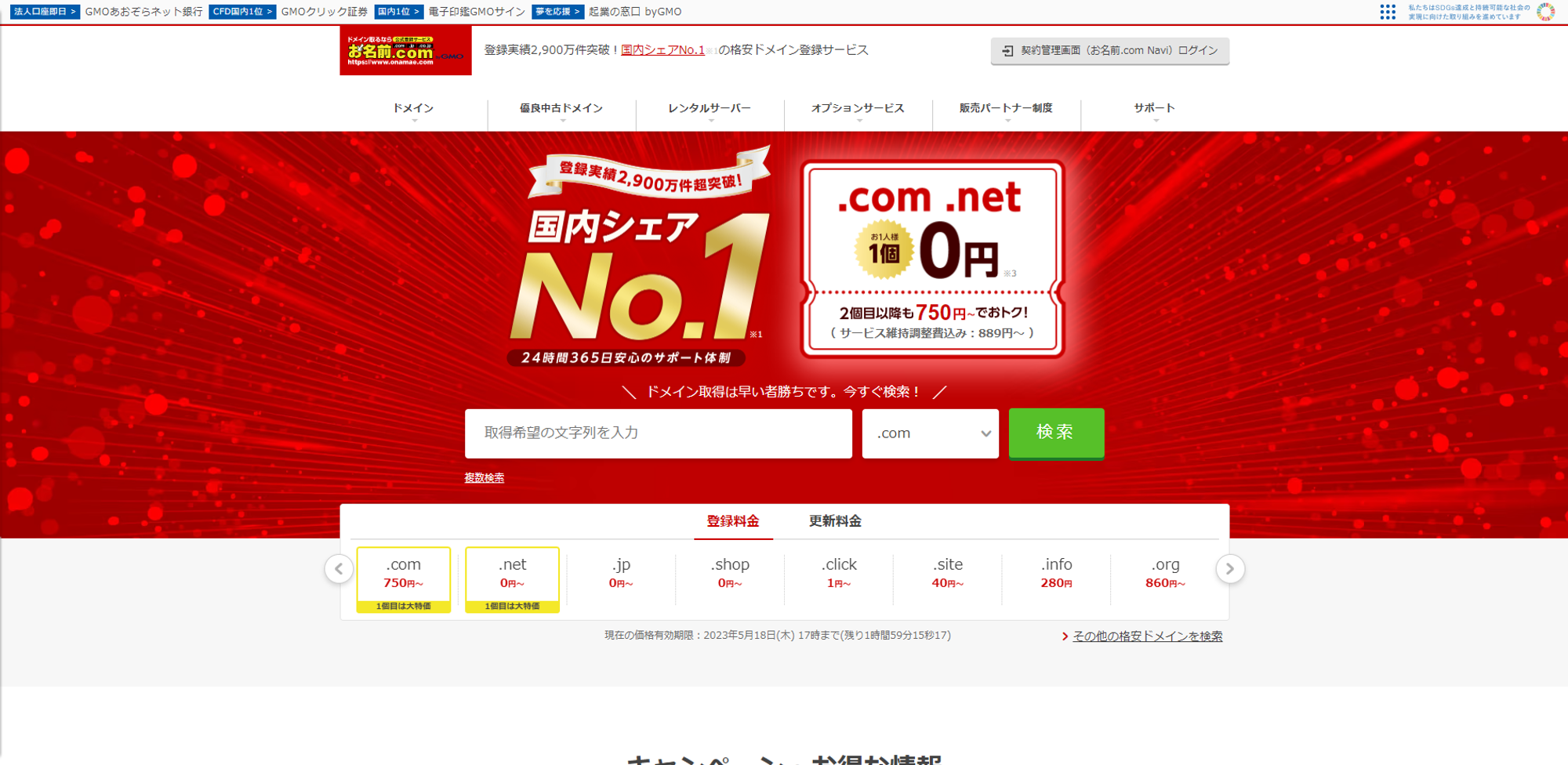
お名前.comでcriceto-webを取りました。
初めてだと、comドメインが初年度、無料でした。

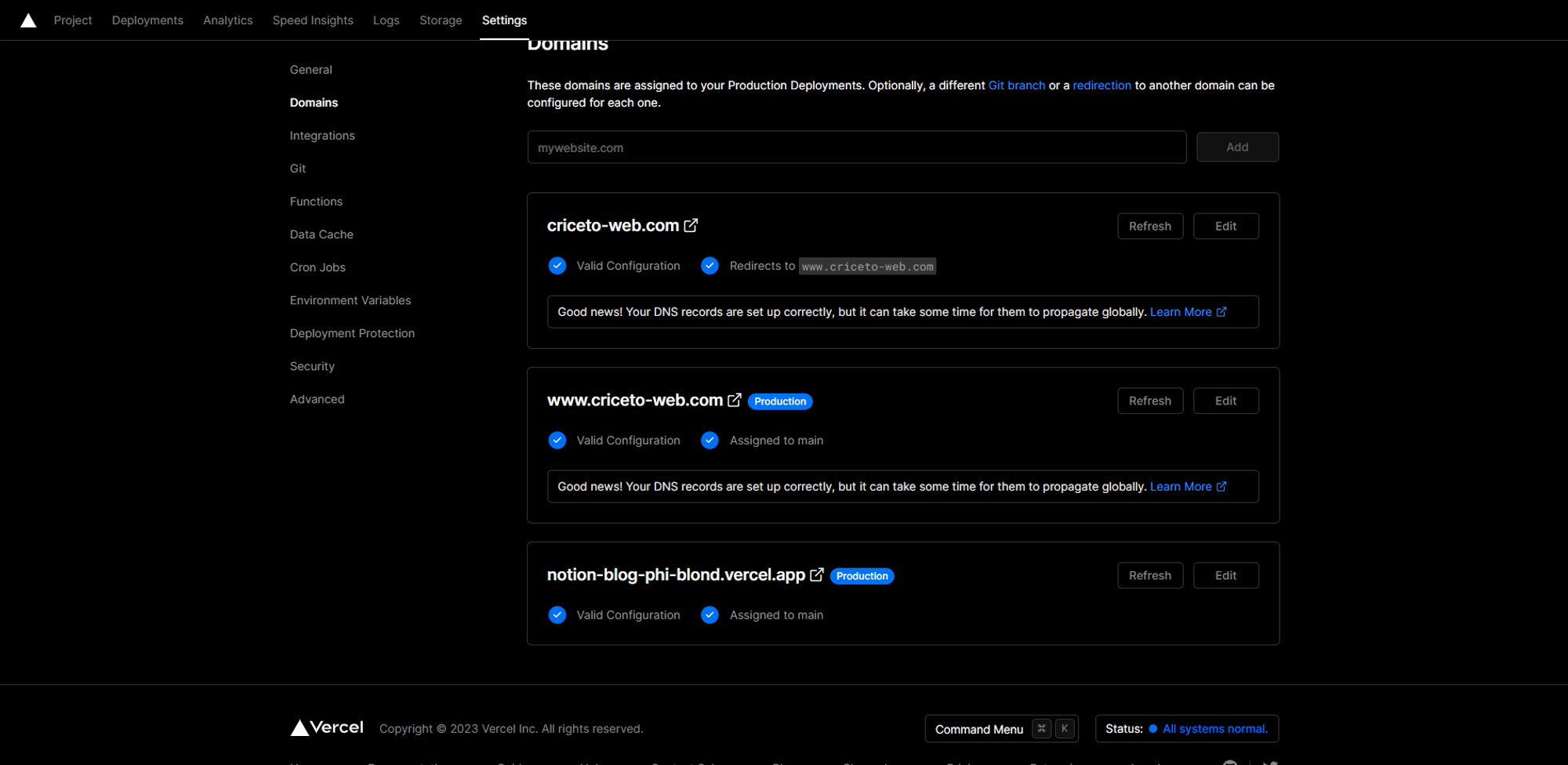
Vercelへ設定
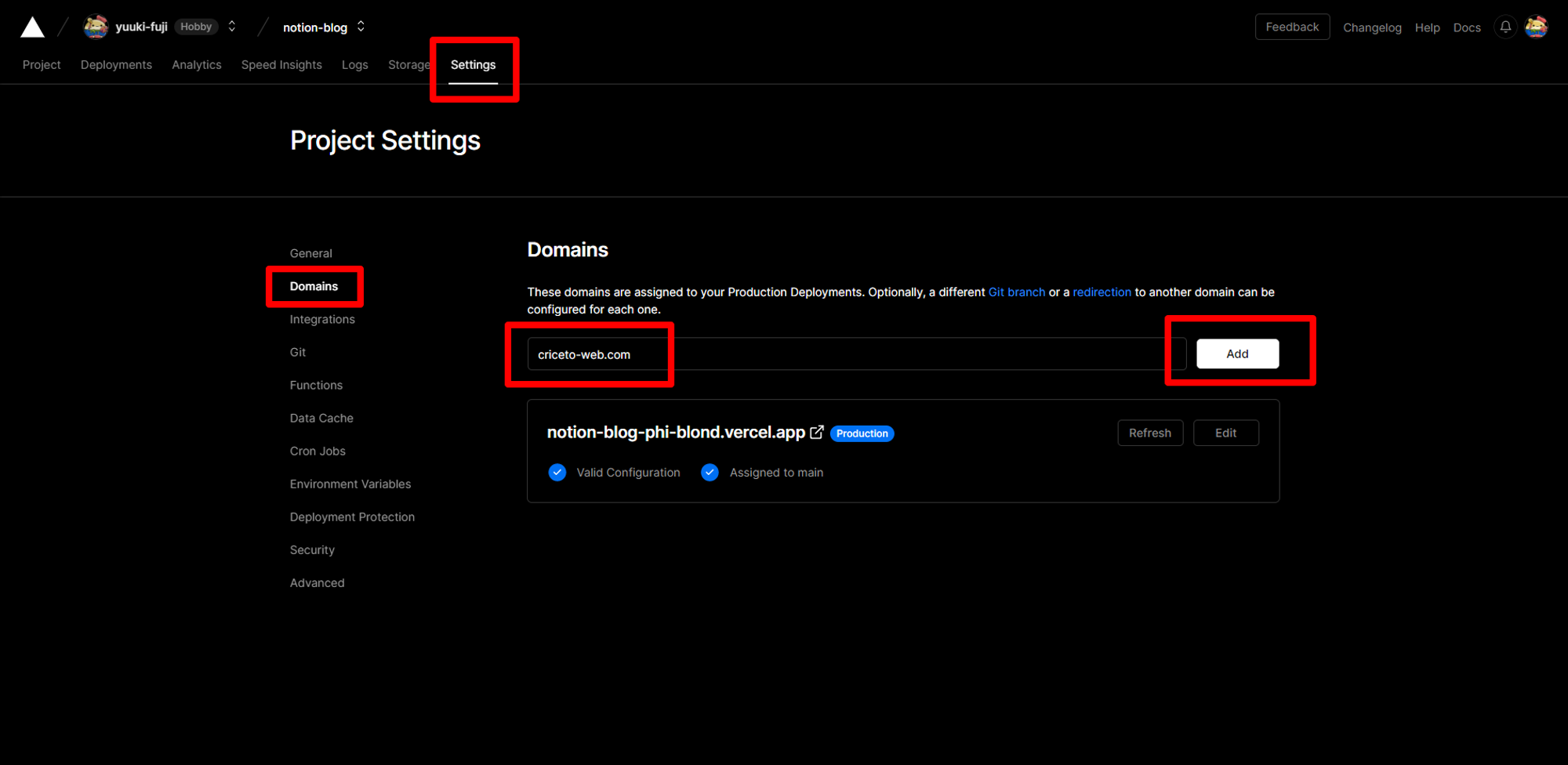
設定対象のプロジェクトを選んで、
Setting → Domains → 取得したドメインの入力 → Addボタン

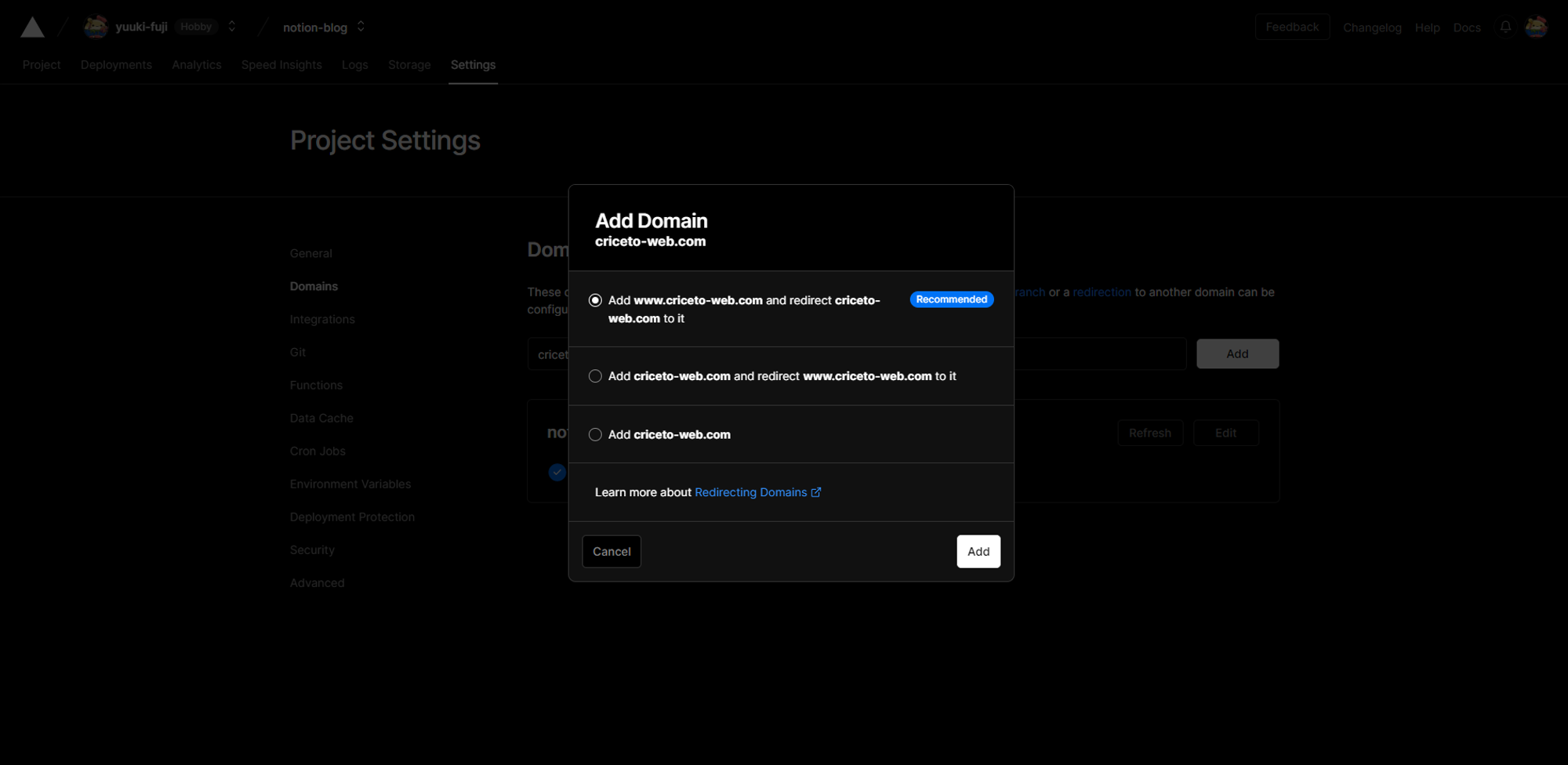
私はRecommendedを選びました。
- wwwサブドメインをメインのドメインとして登録します。
- wwwなしできたらwwwへリダイレクトをかけます。
この方がVercel的に、受信トラフィックの強化、信頼性、速度、セキュリティが向上するとのことです。

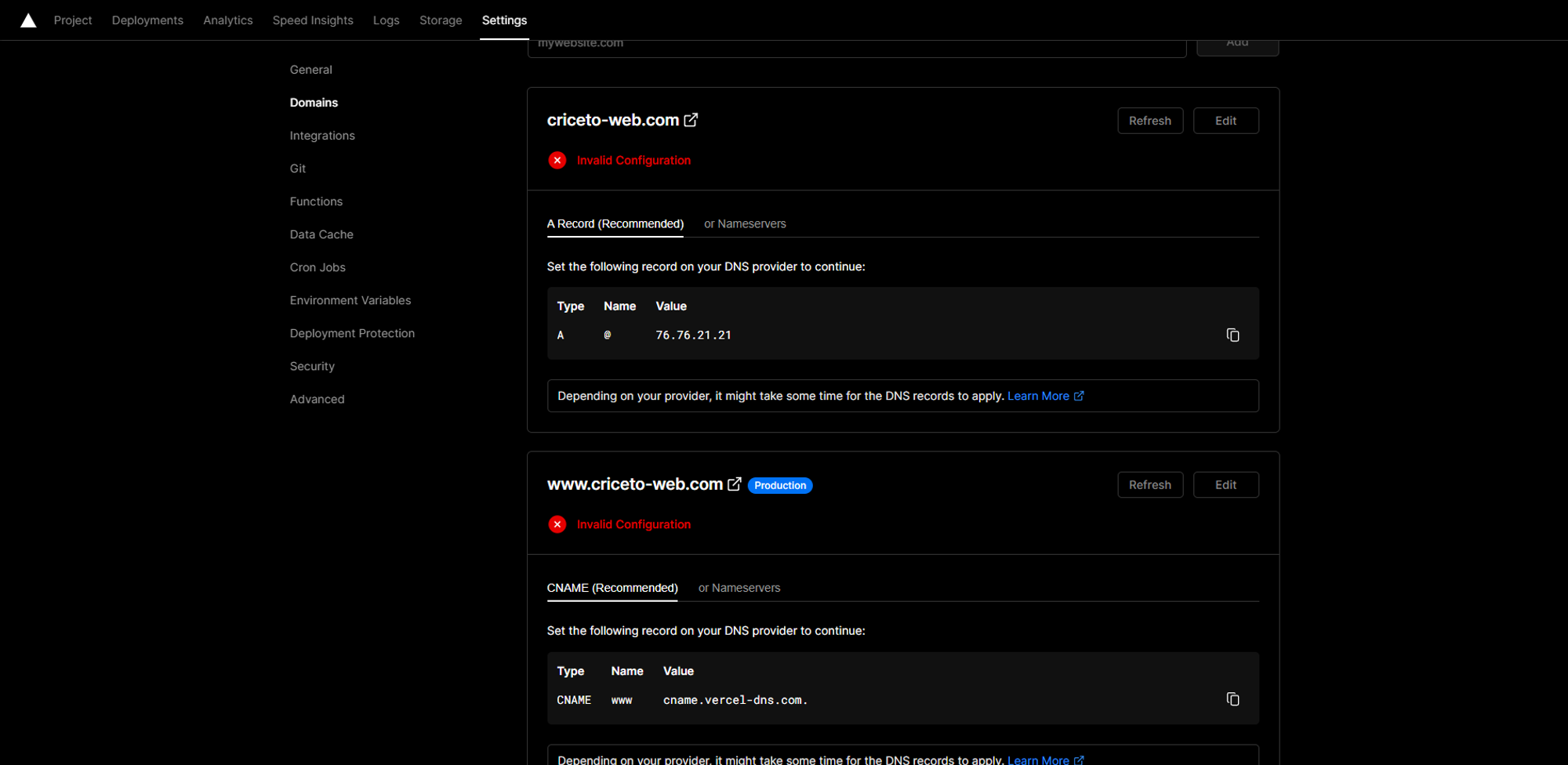
Invalid Configuration(無効な設定)になりますので、足りない設定をしていきます。

今回は無料でやるため、VercelのDNSサーバーを使います。
※お名前.comのDNS申込みがこの時に月額130円でした。
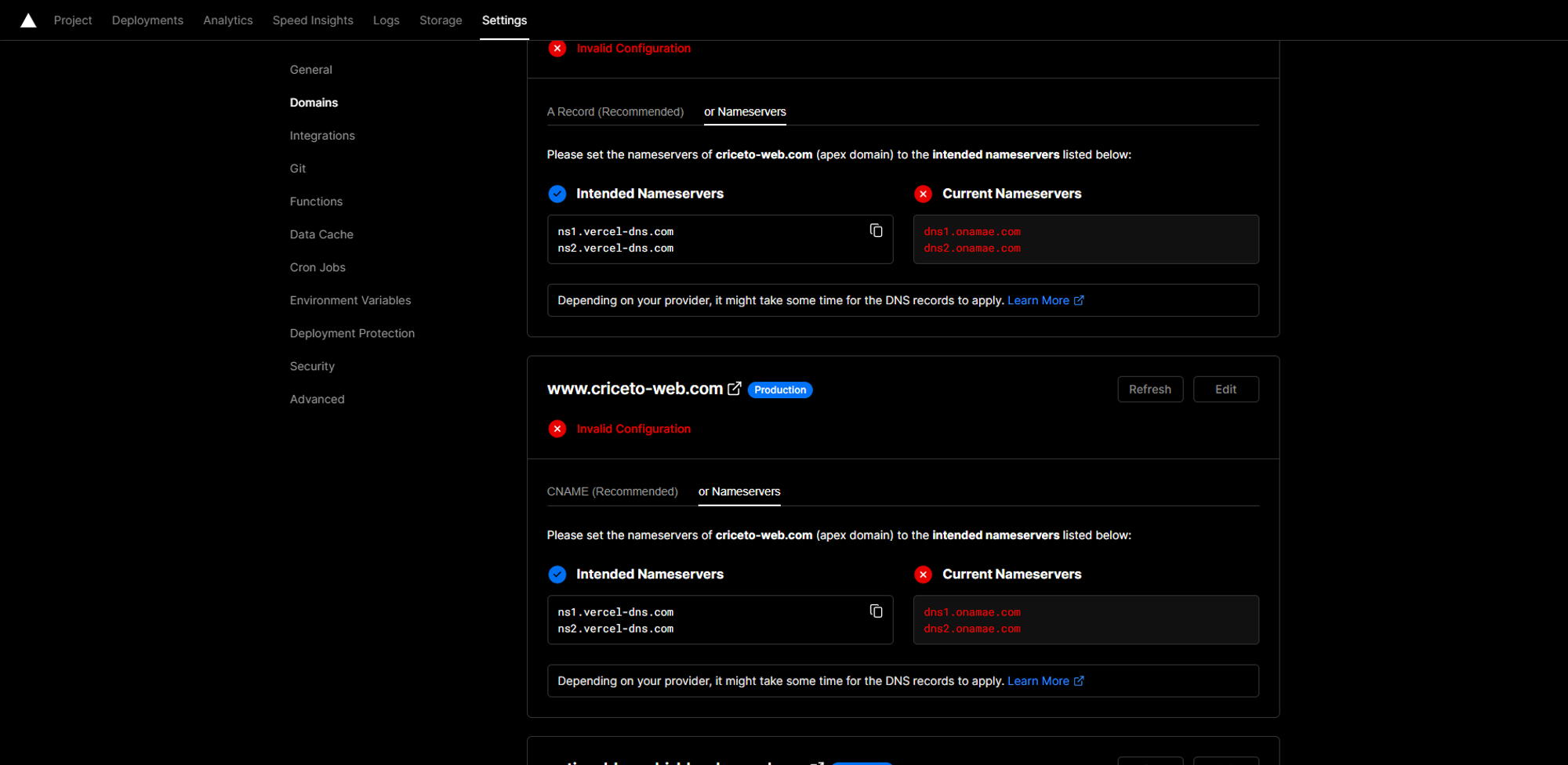
タブで「or Nameserves」となっているところをクリックして、enable のボタンを押すと、
情報が出てきます。

お名前.comで作業していきます。
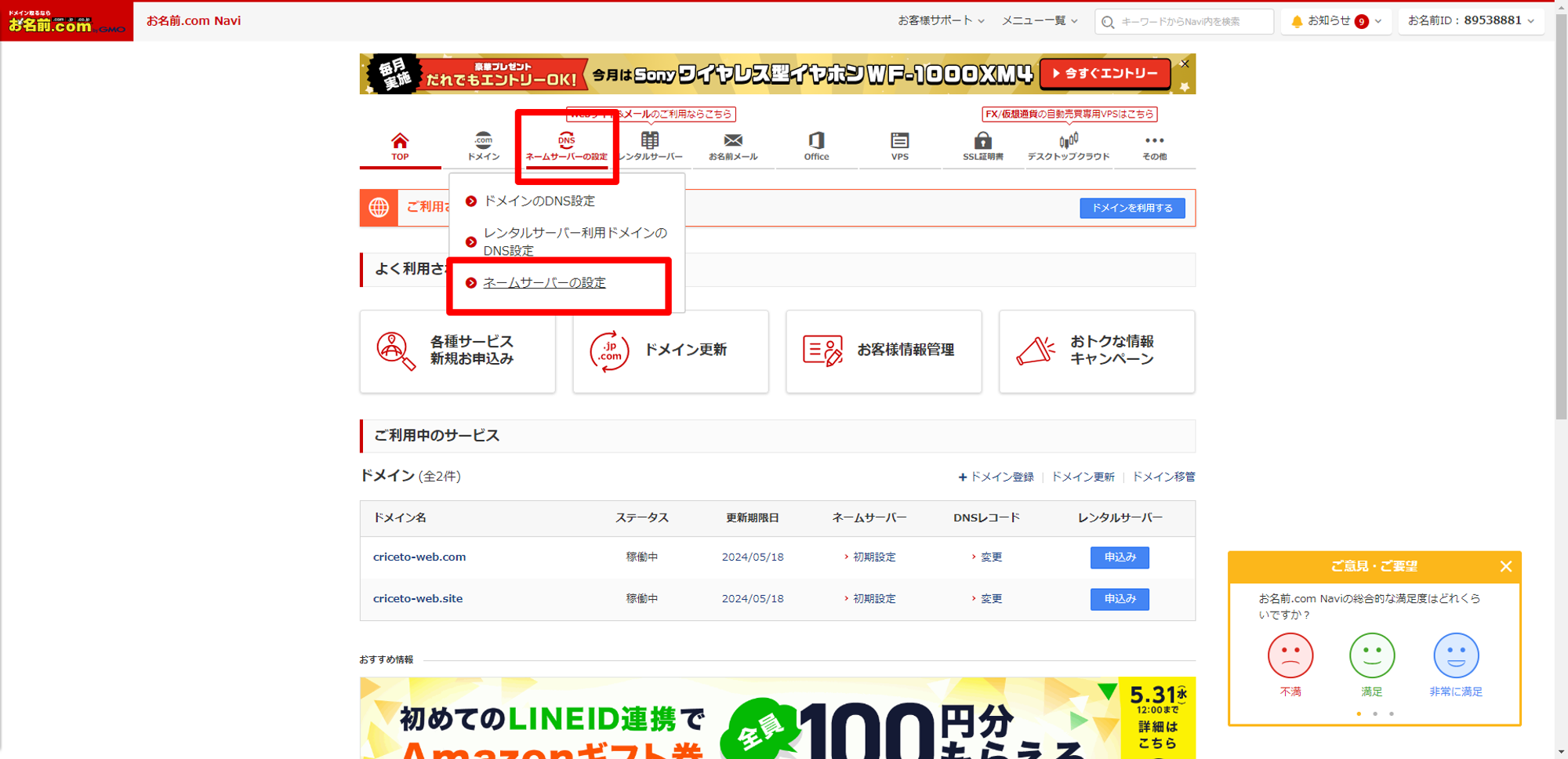
お名前.com の ネームサーバーを変更する
ネームサーバ設定 → ネームサーバー設定

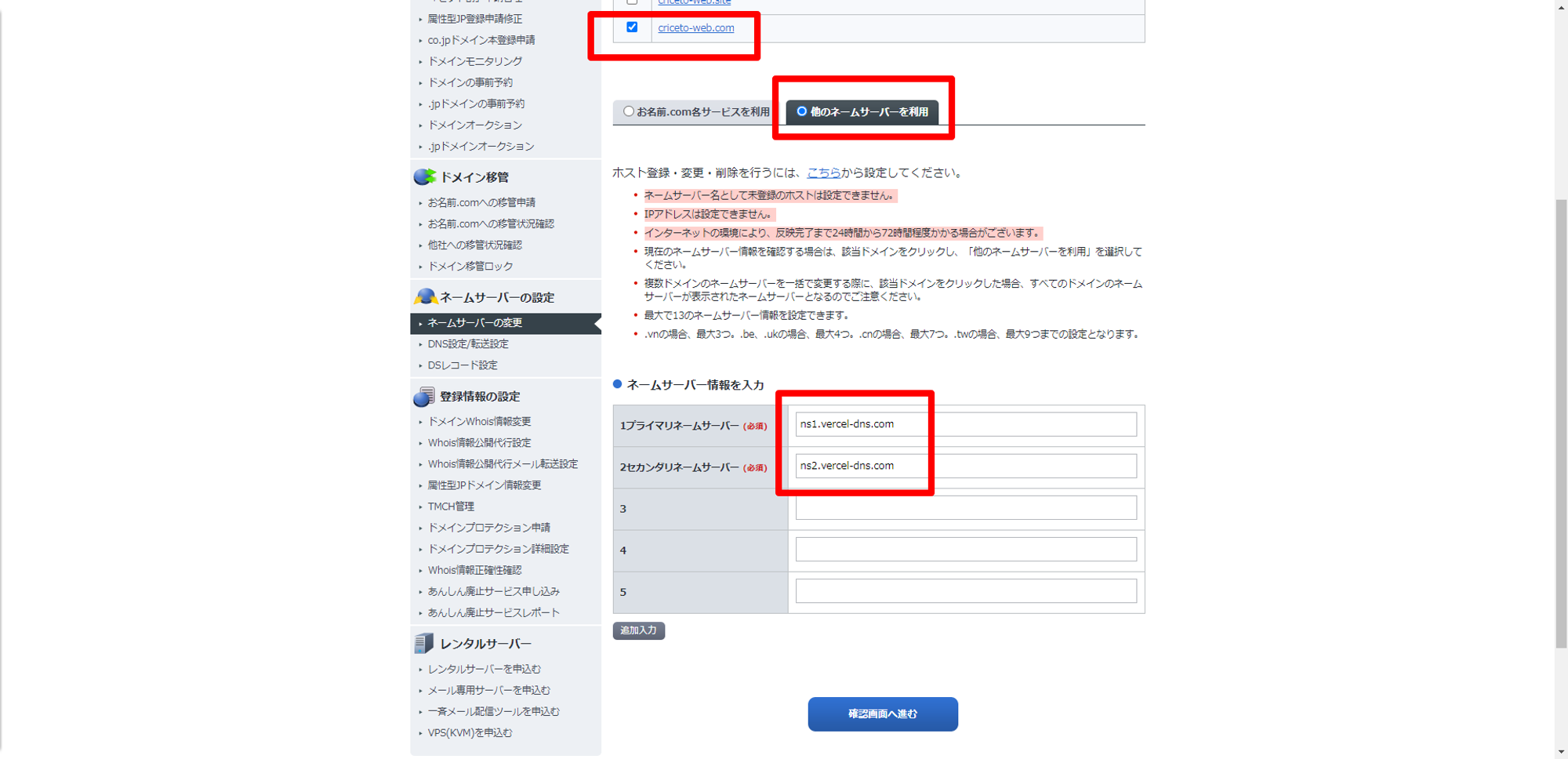
ネームサーバーを設定する

Vercelの設定画面が変わりましたね。
ドメインの浸透まで少し時間かかります。(私の場合、10分~15分くらいでした)

無事にSSL化までしてくれています。
Notionに記事を投稿しよう!
複製したNotionのデータベースがあるので、追加やすでにあるものを編集してみよう。
・Notionへの変更がサイトへ反映されるまで数時間かかります
・「Status」のところは必ず何か選択しないとbuildエラーになるので気をつけよう!
・SlugはURLになります。途中で変更するとビルドするまで404エラーになります。
